Code
The Beginner's Guide to forEach, map and filter in JavaScript

What even are JavaScript Array Methods?
Now that you're getting started with the basics of JavaScript, at some point soon you'll likely come across three seemingly magical words in many code examples: .forEach(), .map() and .filter(). When you go to loop through (or iterate through) an array, the first thing you think of is probably a for loop. .forEach(), .map() and .filter() are all just other ways of iterating through arrays to perform a specific task on each element of the array, and are called methods.
Why should we use Array Methods?
- We write less code, leaving less opportunity for bugs
- .forEach() literally says what it is going to do (similarly .map() and .filter() do pretty much what they say on the tin!)
- It is more readable and intuitive than a for loop – we can name the variable representing each element of the array. For example, number is much nicer to read than numbers[i], and if it was an array of people, you could name the parameter person rather than having to use people[i]
.forEach()
What is it?
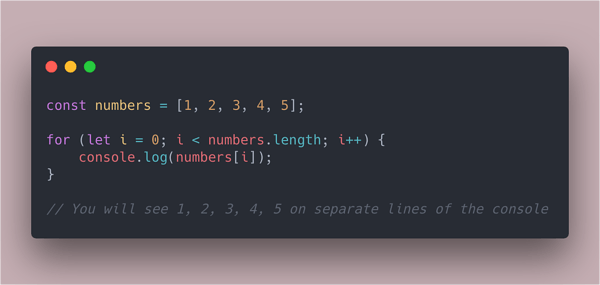
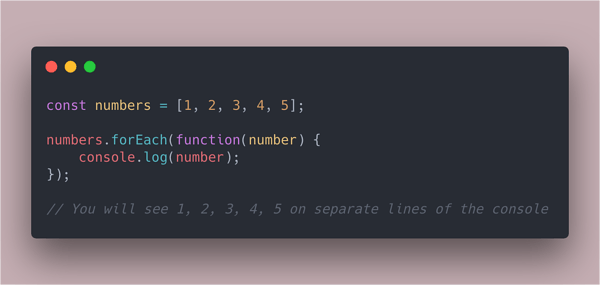
The .forEach() method is the most similar to the for loop. The two examples of code below essentially do the same thing:


The function inside the parentheses of the .forEach() is simply executed "for each" element of the array.
When should I use this?
.forEach() is a very generic array method. We should try to only use it when we want to perform a specific action for each element of an array.
A common pitfall
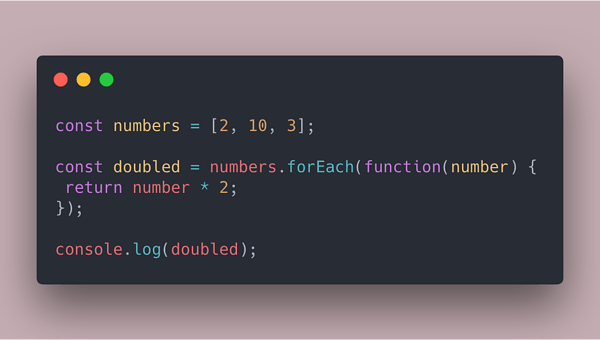
.forEach() does not create a new array. In fact, it returns undefined! That means if we try to do something like this...

We get a log of undefined.
.map()
What is it?
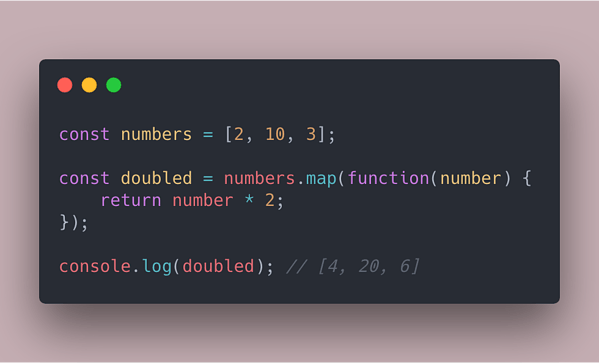
.map() is a lot like .forEach(), but it very helpfully creates and returns a new array as the below example shows:

Unlike forEach, the code above returns a new array containing doubled numbers.
When should I use this?
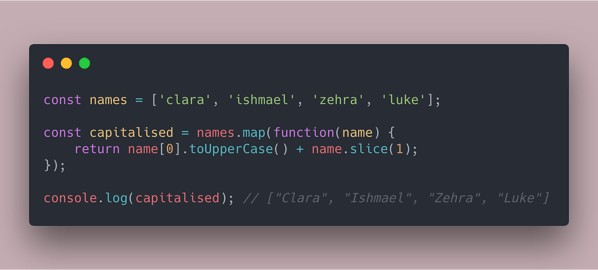
Use .map() whenever you need to update data inside an array (by mapping over it!). For example, perhaps you have a list of names and you want to capitalise them all. You might write:

.map() will always return a new array of the same length as the original!
.filter()
What is it?
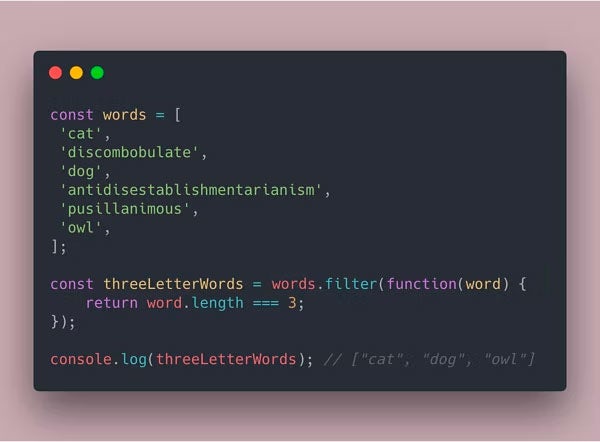
.filter() loops through (or iterates) through data, and filters out data that doesn't match the criteria that we set. We define what those criteria are through a truth test inside a function. For example, in the below case, we want to filter through an array to create a new array with only the three-letter words.

For every element in the array, the function will be called. The function should return either true or false, to tell JavaScript whether that element should be included in the resulting array or not.
When should I use this?
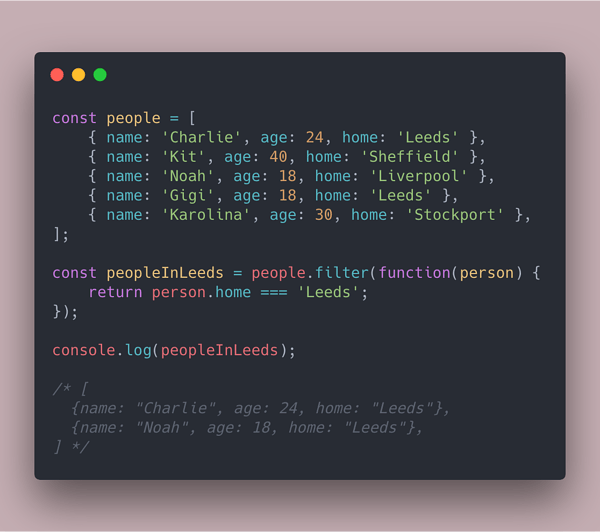
This one is pretty straightforward: use it when you want to filter an array based on criteria you want to define yourself. For example, perhaps you have an array of objects which represent people, and you want to create a new list of only the people who live in Leeds:

Learn to code with Northcoders
Do you want to make coding your career? With our 12-week intensive coding bootcamps based in Manchester and Leeds, you can. Our in-house careers team will even help you find work after you've completed the course!

Paul Rogerson
Software Development Lead